1. Choose a fast and reliable web hosting provider
The first thing you need to do is pick a reliable web hosting provider.
Obvious, right?
What’s not so obvious is separating reliable web hosting providers from unreliable ones.
Truth be told, most of the web hosting providers people recommend are ineffective.
I know because most affiliate marketers recommend hosting solutions they don’t even use themselves just to make a quick buck (they chase commission, not truth).
One of their favorite recommendations is BlueHost.
If you’ve heard the hype, you probably think BlueHost is super good.
But in reality?
It’s actually quite horrible.
Here’s why:

- There’s been lots of reported downtime issues
- It has average load speed
- Slow customer support
- Charges you for migration (which most hosting companies will cover for free)
- Limited CPU usage (if you’re using more than 10%, they might suspend your site)
Not only that, but BlueHost is also owned by EIG – the corporation that has gone on a buying spree, sweeping up a bunch of top hosting companies only to make them worse.
Here’s the full list of the hosting companies they own.
Be warned: If you pick any hosting provider from the list above, you’re going to suffer from some pretty lousy performance.
Why am I telling you this?
Because you cannot underestimate the importance of choosing a reliable hosting provider – get this wrong and you’ve shot your chances of having faster site speed.
I’ve tried a bunch of different hosting providers. Below are the only 2 web hosting providers I can 100% vouch for:
Option 1 – Affordable Shared Hosting – InMotion Hosting
If you’re just starting out, I recommend going with InMotion Hosting. Not only is it extremely affordable, but it comes with a lot of great features.
Here’s a few:
- Fast loading speed
- Good uptime
- Great support
- Free migration
- Free SSL
- 1 free domain
For a beginner, these are great.
But better than the features themselves, I recommend InMotion Hosting because you can trust them.
They’re not one of those hosting providers that are here one day and gone the next. To the contrary, they’ve been in business since 2001. And they provide really good performance.
In fact, from our tests, InMotion Hosting has consistently outperformed BlueHost, HostGator and others.
Use this link if you want 56% OFF InMotion Hosting
Option 2 – High-Performance Managed Web Hosting – WPX Hosting
If you’re a little more advanced, then I recommend you go with the managed web hosting solution WPX Hosting.
It’s the one I personally use for Cloud Living and my other high-traffic sites. And I absolutely love it.
Here’s why:
- It’s faster than shared hosting because they’re not overloading their servers with thousands of sites
- Good uptime
- Free SSL
- Free migration
- The best customer support you can get – they’re online 24/7 and can help you do almost everything technical.
- All WordPress related questions will be answered with care.
- Tickets will always be solved in less than an hour.
- They will optimize your site speed for free.
- That’s why I say it’s the best customer support ever!
What’s the downside?
It’s more pricier than shared hosting, but still the price is very good for the performance.
You can check out more about WPX Hosting here.
Note: If you purchase either of the hosting solutions from my affiliate links, my highly skilled developer will set up and optimize your blog for free. Click here for more information.
2. Use a lightweight WordPress theme/framework
There are a ton of bulky bloated WP themes out there.
Some of these theme developers and designers like to include a lot of elements and shiny features into their themes but those can make your site extremely slow.
It’s better to choose a lightweight, minimal theme and then use plugins or hire a developer to extend your site’s functionality as you need… instead of starting your site with a hundred features you never use.
For the past few weeks, I’ve been moving all of my websites to this theme called GeneratePress.
I’m not over-exaggerating to say that this is the BEST theme that I’ve tried since I started using WordPress back in 2007.
And for the last 10 years, I have tested HUNDREDS of themes including both free and paid.
The great thing about GeneratePress is that it’s actually a multi-purpose theme which means you can use it to create a lot of different templates very easily.
But unlike all the multi-purpose themes you can find on ThemeForest, this one is incredibly easy to use and most importantly it’s super lightweight and fast.
Like lightning fast.
Plus, this theme is modular which means you can activate and deactivate features that you don’t use which save resources and optimizes for loading speed at the same time.
It’s also very developer-friendly. The code is clean and organized. I showed it to my developers and they absolutely loved it.
I know you might be wondering…
How does this compare to the themes provided by ThriveThemes.com?
Honestly, I’m a big fan of Thrive Architect and other plugins they provide but when it comes to making themes, the team at ThriveThemes.com is not that good.
Their themes don’t look very good design wise, look even worse on mobile and still have a few things that are not optimized for SEO.
I’ve been using FocusBlog by ThriveThemes but never been fully happy with it. I also had to make quite a few customizations in order to make it good.
The reason why I haven’t moved until now is because their themes work better with Thrive Content Builder (now Thrive Architect) and support some cool features like ability to disable some elements on the page or to switch between posts/page layout.
But all of these are available in GeneratePress. And Thrive Architect can work smoothly with GP too.
The last thing I want to mention is…
GeneratePress is extremely affordable.
They have a free version which has been installed by over 1 MILLION websites. With the free version, you have a very basic fast-loading theme which looks good on both mobile and desktop.
But the real power of it is unlocked when you upgrade to the Premium version which costs only $39.95 for lifetime usage and 1-year of updates and support.
Yes.
Just $39.95 annually for a powerful theme that you can use on UNLIMITED websites.
Just to compare, a multi-purpose theme on ThemeForest on average costs about $50 and FocusBlog by ThriveThemes costs $67 for unlimited usage.
So at $39.95 GeneratePress is a no brainer.
If you’re curious what you can do with GP, check out CloudLiving.com
Mobile reading experience improved significantly as well.

I was able to get 90% of this done myself and my developer just had to do a bit of custom code to create the tabbed view on the homepage.
If you’ve read this far, you probably feel my excitement for GeneratePress. It is absolutely my favorite theme now and I highly recommend you get it.
If you want additional theme options, then check out MyThemeShop.
3. Remove Unnecessary Plugins
Plugins can power up your WordPress site but they can cause a lot of performance issues if you’re not being selective and careful over what you choose to install.
Not all plugins are created equal, there are great ones but there are others that are poorly coded.
In the perfect world, all WP plugins would work well together and in harmony. But that’s not the case.
The more plugins you install, the more likely you will have compatibility issues.
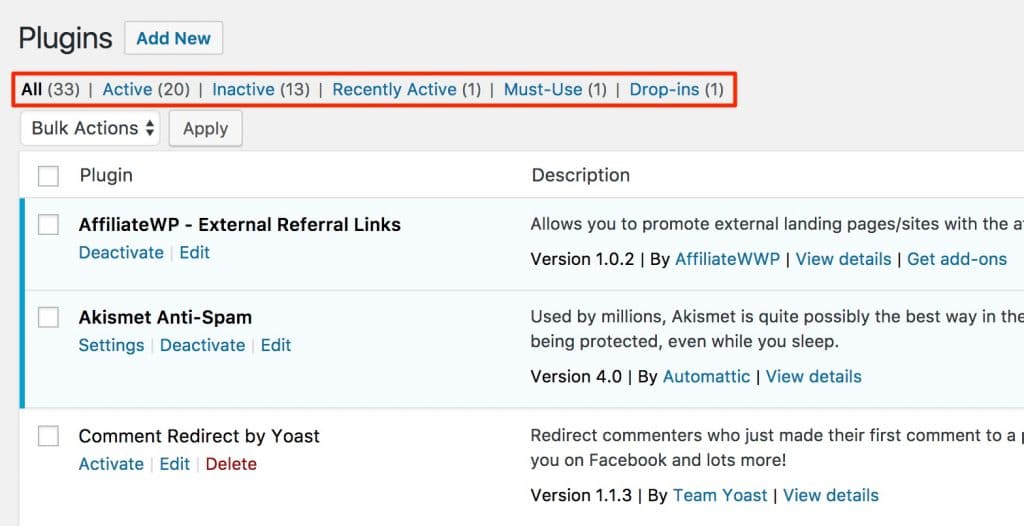
To remove unnecessary plugins:
Go to Dashboard >> Plugins >> Installed Plugins and do an audit of your current list of plugins.

Repeat the following process for each plugin:
I recommend you deactivate the plugins first and try to use your site as normal for a few weeks to see if there’s something missing.
When you’re sure your site could function normally without those plugins, delete them.
Fun Fact: During my optimization process for CloudLiving.com, I removed a total of 12 plugins that I had installed for years.
4. Avoid using sliders for better speed and conversions
All they do is:
- Slow down your site (a lot of sliders load extra JavaScript which decreases your site speed)
- Decrease conversions (it’s been noted that sliders have VERY LOW Click-Through Rate (CTR). As little as 1%).
- Ruin user experiences for mobile users (most sliders aren’t mobile friendly)
As you can tell, there’s no real value of having sliders. So you should delete them. And choose a theme that grants you the freedom of not having to use sliders on your homepage.
5. Optimize your images
Optimizing your images is another quick way to give your site speed a boost.
You’d be surprised to see how many people get this entirely wrong (especially newbies). Their site is full with large, unoptimized images that really interfere with their page load speed.
Fortunately, it’s quite easy to optimize your images. I recommend using this plugin: https://wordpress.org/plugins/imagify/
It’s great because:

- It comes with great easy to use user interface
- It can resize your image automatically during upload
- You can optimize for free 25MB of images (about 250 images) every month and you will receive a 25MB bonus upon registration
- If you need more quota, there’s one time purchase plans available at affordable prices
Another free popular option for optimizing images is https://wordpress.org/plugins/wp-smushit/
In addition to using the above plugins, here are additional tips to make sure your images are always optimized:
Use correct image formats
The two best image formats are JPEG and PNG. In order to know when to use which, you first have to know a little about these formats.
In a nutshell, PNG is different from JPEG because it is uncompressed (whereas JPEG is compressed).
- Compressed images tend to lose quite a bit of information, resulting in a little bit of lower quality (the good thing about compressed images, however, is they are much smaller so they load faster).
- Uncompressed images, on the other hand, will be higher quality, but will take longer to load because of the larger file size.
So how do we decide which image format to choose?
- If our photo or image has a lot of different colors, then we use JPEG.
- If it’s a simpler image or we need a transparent image (like background), then we use PNG.
Resize before uploading
If you’re using images from the internet, most images you download are going to be quite big.
These images will take longer to load and decrease your site speed. Before you upload, resize the image and make it as small as possible.
The width should not be more than the width of the place where you want to insert the image.
For most content area, it should be around 700 – 800px.
I like to use this website to resize and optimize images (free).
6. Use a better social sharing plugin
Social sharing plugins use a lot of JavaScript. The more JavaScript any one thing uses, the slower your site is going to be.
If you want the best speed, just display social sharing icons without the counts. But displaying social counts might help with social proof and increase your traffic so it might be okay to compromise a bit of loading speed for better business results.
I’ve used Sumo.com for social sharing for 2 years but recently switched to Social Warfare because it’s lighter and doesn’t slow down my site as much.
Sumo is a suite of tools. I only needed social sharing but it actually loads the scripts for other tools too which causes the speed issue.
Social Warfare is designed for just social share and is optimized for speed.

7. Use clean and minimal homepage design
Your homepage is one of the most important pages on your website because most visitors will land here.
Whatever theme you end up choosing, make sure your homepage is very clear and minimal. Too many features are not only distracting for readers, but they also increase your page load speed.
You don’t need many elements to have an effective homepage.
Think of your homepage as a map which visitors can use to navigate through your site.

Here’s what you need for an effective homepage:
- Clear Unique Selling Point (USP) and messaging
- CTA to subscribe
- Links to other important pages like About, Resources, Start Here
- Links to your most popular posts
- Links to your most recent posts
- Tip: When displaying posts, show excerpts or just title + featured image and no text – this will help your site load faster.
8. Install an effective WordPress caching plugin
Every WordPress site needs an effective WordPress caching plugin.
Why?
Because caching:
- Dramatically improves site speed and performance (static cached files load a LOT faster than dynamic files)
- Lowers load on your hosting server
- Helps improve rankings (the faster your site loads, the more favourably Google views it)
- Increases user experience

There are 2 recommended options for caching:
- This is not just a caching plugin – it’s an all in one tool to speed up your website
- It’s affordable starting at $49 for 1 site
- With WP Rocket, you can reduce the # of plugins you use as it does have all the functionality you need
- It can save you a lot of time and optimize your site in just a few clicks
- I’m personally using WP Rocket to optimize all of my sites.
- Highly recommended
- If cost is an issue then you can use WP Total Cache
- The most popular caching plugin for WordPress. It’s super powerful and free.
- It has tons of options which can make it quite confusing and hard to configure especially if you’re a beginner.
- But it doesn’t have as many options as WP Rocket for lazy loading and database optimization so you will need to install a few more plugins to go with it so you can have full optimization
9. Enable GZIP compression
If you’re not familiar with GZIP compression, it’s basically another way for you to compress Javascript, CSS and web pages.
Check to see if GZIP compression is already enabled by using Check GZIP Compression.
Note:
- With WPX Hosting, GZIP compression is automatically enabled
- With InMotionHosting, you’ll need to enable it in Cpanel or contact support to have them enable it for you
- If you use WP Rocket or WP Total Cache they will automatically enable GZIP compression for you
10. Optimize your database
Optimizing your WordPress database is one of those things that a lot of people don’t even know about.
If that sounds like you, you’re going to want to follow the optimization instructions below.
By doing so, you can speed up the time it takes the browser to collect and return files from your database.
One of the plugins I recommend for optimization is WP Optimize (free).
It’s quite easy to use. All you have to do is check the optimizations you want to conduct and then click ‘Run all selected optimizations’.

In addition, you can also set up automatic optimizing (this feature is still in beta however). To do so click on ‘settings’ and then choose your schedule and check ‘enable scheduled clean-up and optimization’.

Alternatively, you can use WP Rocket (starting from $49).
I personally use WP Rocket because of the increased functionality it offers (unlike WP Optimize you won’t have to download any additional plugins – you get it all with WP Rocket).
It too conducts an automatic weekly cleanup of posts, comments, transients, and the entire database.


11. Lazy load your images and videos
To create a high quality site, you’re going to need high quality images and videos.
The problem?
The more you have, the more likely it is that your site will begin to slow down and experience reduced performance.
In order to overcome this issue, I recommend you begin to lazy load your images and videos.
What exactly is lazy load?
Simple, really.
Lazy load means having only the images above the fold load (i.e. only the images visible in the visitor’s browser window), then when the reader scrolls down, the other images begin to load, just before they come into view.
This will not only speed your page loads, it can also save bandwidth by loading less data for users who don’t scroll all the way down on your pages.
You can enable lazy loading pretty easily with WP Rocket.

Or if you went with WP Total Cache, you’ll need to install the Rocket Lazy Load plugin which is also developed by the WP Rocket Team.
NOTE: Sometimes the animation effect of lazyloading can make your site feels slower. So test it carefully and if you don’t like the option, you can turn off lazyloading for images.
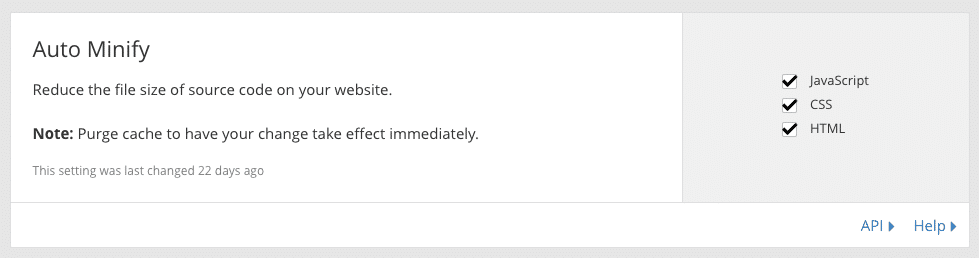
12. Minify your JavaScript and CSS files
Did you know that for the most part slow page loads are caused by JavaScript or CSS files that are not loaded effectively?
These files contain unnecessary characters that don’t need to be loaded and hence slow down your site. These characters include:
- Comments
- Block delimiters
- White space characters
- Line breaks
- Indentation
I recommend minifying your JavaScript files by including all of them into a few files, as opposed to a lot of separate files.
You can either do this manually which requires technical knowledge or set up WP Rocket like below to minify and combine your Javascript/CSS files.

If you’re not using WP Rocket, install the free plugin, Autoptimize.
NOTE: Enabling these options can break the layout / format of your site. So do this very carefully. It’s recommend to enable one option at a time and do a thorough check to make sure your site is loading normally.
13. Defer Parsing of JavaScript
Why defer parsing of JavaScript?
Because like I stated earlier, the more JavaScript your site uses, the slower it will load.
As a result, you should defer it and only use JavaScript when it is required.
By minimizing the amount of JavaScript needed to render the page, and deferring parsing of unneeded JavaScript until it needs to be executed, you can reduce the initial load time of your page.
Here’s how to configure with WP Rocket:

You can also find the setting on Autoptimize.
14. Remove Query Strings from Static Resources
Query strings is the term given to URLs that contain “?” or “&”.
Removing these query strings isn’t going to increase your loading speed, but it can help improve your score when testing using Pingdom or GTMetric.
You can turn on this option inside WP Rocket.

Or install WP Disable (free) and turn on the option below.

Note: WP Disable is a very useful plugin which you’ll learn how to use at #19.
15. Prevent hotlinking and leeching of your content
You want to make sure you disable hotlinking and leeching of your content.
If you don’t, you are basically giving leechers free access to your bandwidth.
Let’s assume a leecher hotlinks to your image.
What this means is every time their reader views the image on their website, a request is being sent back to your server. This ends up consuming your bandwidth and decreases performance for actual users visiting your site.
You can prevent this by adding the following code to your .htaccess file:
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?cloudliving.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
Reminder: Replace cloudliving.com with your own site.
16. Use a content delivery network (CDN)
Like I mentioned earlier it’s important to choose a reliable and fast hosting provider, but you should also keep in mind that it won’t solve all your issues.
You’re still bound to have latency problems.
For global visitors this is a huge pain because whenever they try accessing your site, it’ll load extremely slow because your web server will have to download everything across the globe.
To overcome this, I recommend using a Content Delivery Network (CDN).

What this does is it overcomes the issue of only having your website data stored on a single server.
With a CDN, your data is stored on servers (POPs) all over the globe – so whenever a global visitor checks out your website, the content will be pulled from a local server instead of your web server.
This results in…
Happier global visitors who may end up consuming a lot more of your content since slow page load speeds are a thing of the past.
When it comes to content delivery networks, I recommend using CloudFlare and there’s a few reasons why:
- It’s has free plan which is enough for most websites.
- It has the most data servers (118) around the world.
- It’s super easy to set up – takes less than 5 minutes.
- It’s also the fastest DNS provider – by switching DNS management to Cloudflare from Namecheap, I was able to get my loading speed to under a second. Hat tip to my friend Brendan Tully for this recommendation.
- You can do a lot more with Cloudflare as they’re not just a CDN but an all-in-one platform to improve web performance & security
To get started with Cloudflare, simply go to their website www.cloudflare.com and register an account.
Then you’ll be prompted to add your first website. Just follow their instructions.
After you finish setting up with Cloudflare, go to WP Rocket >> CDN >> Tick on Show Cloudflare settings tab >> Save.
Then go to Cloudflare tab and copy below configuration:

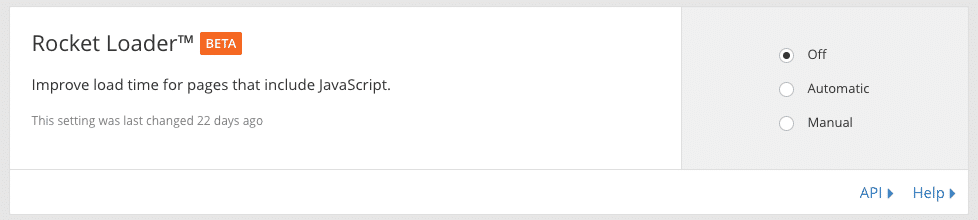
Then go back to Cloudflare, go to Speed module and enable the following options:

Rocket Loader is another new feature by Cloud Flare which can help you squeeze out some extra speed but it’s likely to break your site. So to be safe just turn if off.

17. Use latest PHP version (7.1)
PHP is the programming language that WordPress uses to run.
To make sure your site is as efficient as possible, you’re going to want to update to the latest version whenever it’s released.
Currently, it’s on version 7.1. Make sure to use it.
Why?
According to tests conducted by WPX, PHP 7.1 is 150% more faster than PHP 5.6

But most WordPress sites right now are still using PHP 5.x version.

Source: https://wordpress.org/about/stats/
Why?
Since the latest PHP version has the potential to disrupt your current theme/plugins, most hosting companies will stay way from updating it for you because they don’t want to break your site and create compatibility issues.
As a result, you need to take initiative and do it yourself or ask your hosting provider for help.
This is important to do because if you’ve never done it before, chances are you’re still using a very outdated version of PHP.
Here’s how to check your PHP and upgrade it (if need be):
- Download Display PHP Version plugin and see which version of PHP you’re using.
- Use the PHP Compatibility Checker to check if your theme and plugins are compatible
- If none is incompatible with the latest PHP version, reach out to your hosting provider and ask them to upgrade for you.
18. Fix your broken links
Broken external links might not directly slow down your site – but they cause a bad user experience.
However, broken links in your JavaScript, CSS and Image URLs can make your website irritatingly slower.
I wouldn’t recommend you to install any WordPress plugin to check broken links as they can be quite taxing on your servers which as a result slow down your site even more.
Instead, you should use something like Sitebulb. It has a free 2-week trial which will be enough for you to get the job done.

19. Disable WordPress features that you don’t need
WordPress comes armed with TONS of features – some of these features are great, but others you’ll never use, but that doesn’t matter because they’re still consuming your valuable server resources.
By using WP Disable, you can disable or optimize all of those features.
Here’s what my configuration looks like:




Note:
- Emojis and Google Maps should be disabled because you don’t really need those
- If you use content and page builders, then disable Autosave in WordPress editor
- If you have a lot of comments, then Gravatar can take a bit longer to fully load. By hiding avatars in the comment section you can squeeze out a bit of extra speed.
- I’d still prefer to show avatars as they can make your comment section more engaging.
- But you should set your default Gravatar to Blank so it loads faster.
20. Reduce external HTTP requests to a minimum
One downfall of WordPress plugins and themes is they tend to generate plenty of HTTP requests.
If that’s happening with your plugins, then your website will experience a dramatic decrease in page load speed.
To overcome this, you can easily reduce these external HTTP requests and keep them to a minimum by disabling scripts and styles that you don’t use.
Keep in mind, however, you shouldn’t remove all scripts from your website.
That’d be optimal for speed, but you will miss out on the power of important analytics and tracking services like Google Analytics, Google Tag Manager, Facebook retargeting etc.
So don’t be too OCD over this. Again, as long as your website loads pretty fast under 2 seconds, you’ve done a good job.
21. Avoid landing page redirects
HTTP redirects from one URL to another increases additional wait time for users.
Here are quick tips for preventing this:
- Always use one preferred URL version of your site. For example, if you use the www version of your URL, then never link to your site both externally and internally using http://domain.com
- If you recently installed SSL, then use this simple plugin https://wordpress.org/plugins/really-simple-ssl/ to switch your entire site including all URLs to https

22. Keep your WordPress site updated
Every so often, WordPress itself and the plugins you use will release new updates. These updates are designed to fix bugs, beef up security, and improve functionality.
Whenever a new update is released, you should update your site.
If you don’t, your plugins and site will become super slow and you may also open yourself up to security threats.
This sounds like an obvious point.
But you’d be surprised to see how many people are using outdated plugins and versions of WordPress.
Go through your dashboard right now and see for yourself!
Sources: https://www.cloudliving.com/speed-up-wordpress/